正確にはトリミングといわないのかもしれない
画像の一部だけを使いたいときに毎回画像編集ソフト起動してトリミングして保存してー
っていうのが面倒でJavaScriptだけでどうにかできないかなと思って作ったものです
画像編集ソフトでトリミングしたものとの違いは、新しいファイルを作らずに表示させる部分を変えてるだけということです
わかりやすくいうならMSのオフィスのトリミングみたいなのです
トリミングすると切り出した部分だけを表示させてるだけで、見えないだけで他の部分は残ってます
http://blog.livedoor.jp/netomemo/hp/tool/imgtrim.html
*使い方*
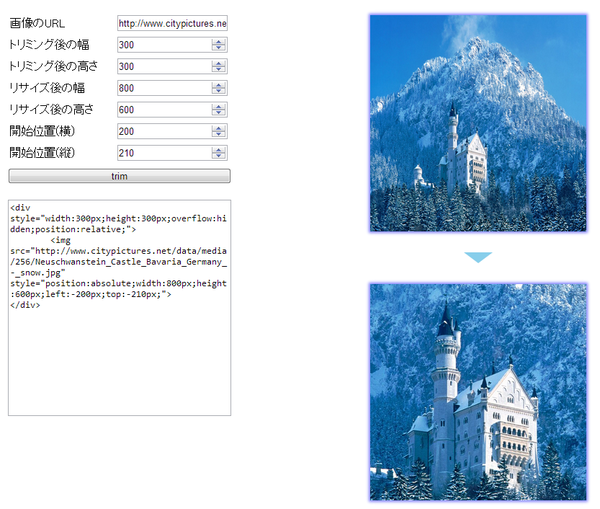
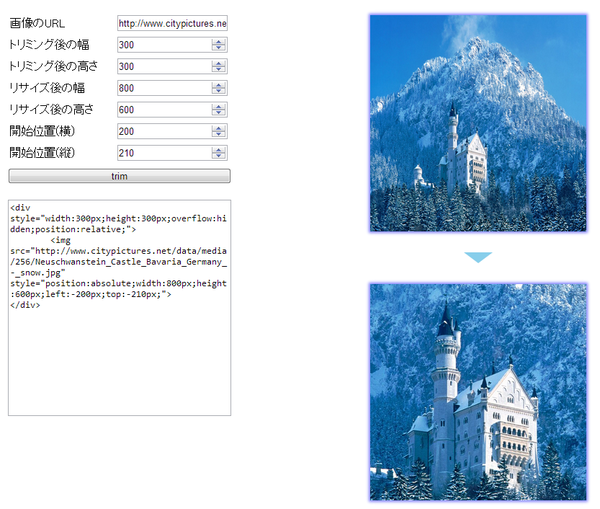
画面はこんなの↓

URL入力してトリミング後の幅と高さ、リサイズ後の幅と高さ、開始位置の座標を入力します
結果のHTMLが下に、画像が右に出ます
リサイズはする必要がなければ空白でもOKです
開始位置を省略すると画像の左上になります
上の例だと、お城が全部入らないのでリサイズします
リサイズ後にトリミングとなります
アスペクト比を保持したい場合は幅と高さのどちらかだけを入力してください
リサイズしたのがこちら

もう少しわかり易く解説
下の図をご覧ください

全体を黒字で指定したサイズにリサイズして、黄色で表している明るい部分だけを切り出したいとします
黒色の640x360がリサイズで設定する値です
黄色の250x175がトリミングで設定する値です
赤色の350x10が開始位置に設定する値です
実際にリサイズした画像を使うには出力されたHTMLを画像を入れたい部分に貼り付けてください
*HTML的には。*
<div>の中に<img>を入れて、<div>でトリミング後のサイズを指定して、overflow:hidden;ではみ出したのを非表示にしています
<img>の方のサイズ指定でリサイズを行います
<div>をrelativeに、<img>をabsoluteに指定して、left,topを使って表示開始位置をずらすことで画像の途中から切り出すようにしています
例に使った画像はこの2つです
http://www.citypictures.net/data/media/256/Neuschwanstein_Castle_Bavaria_Germany_-_snow.jpg
http://aquaplus.jp/ttt2/special/img/wp/ttt2_131031_1920x1080.jpg
っていうのが面倒でJavaScriptだけでどうにかできないかなと思って作ったものです
画像編集ソフトでトリミングしたものとの違いは、新しいファイルを作らずに表示させる部分を変えてるだけということです
わかりやすくいうならMSのオフィスのトリミングみたいなのです
トリミングすると切り出した部分だけを表示させてるだけで、見えないだけで他の部分は残ってます
http://blog.livedoor.jp/netomemo/hp/tool/imgtrim.html
*使い方*
画面はこんなの↓

URL入力してトリミング後の幅と高さ、リサイズ後の幅と高さ、開始位置の座標を入力します
結果のHTMLが下に、画像が右に出ます
リサイズはする必要がなければ空白でもOKです
開始位置を省略すると画像の左上になります
上の例だと、お城が全部入らないのでリサイズします
リサイズ後にトリミングとなります
アスペクト比を保持したい場合は幅と高さのどちらかだけを入力してください
リサイズしたのがこちら

もう少しわかり易く解説
下の図をご覧ください

全体を黒字で指定したサイズにリサイズして、黄色で表している明るい部分だけを切り出したいとします
黒色の640x360がリサイズで設定する値です
黄色の250x175がトリミングで設定する値です
赤色の350x10が開始位置に設定する値です
実際にリサイズした画像を使うには出力されたHTMLを画像を入れたい部分に貼り付けてください
*HTML的には。*
<div>の中に<img>を入れて、<div>でトリミング後のサイズを指定して、overflow:hidden;ではみ出したのを非表示にしています
<img>の方のサイズ指定でリサイズを行います
<div>をrelativeに、<img>をabsoluteに指定して、left,topを使って表示開始位置をずらすことで画像の途中から切り出すようにしています
例に使った画像はこの2つです
http://www.citypictures.net/data/media/256/Neuschwanstein_Castle_Bavaria_Germany_-_snow.jpg
http://aquaplus.jp/ttt2/special/img/wp/ttt2_131031_1920x1080.jpg

コメントする